Bootstrap & Webpack
关于如何在项目中使用Webpack包和Bootstrap的CSS和JavaScript的官方指南。

安装
我们正在从头开始用Bootstrap构建Webpack项目,所以在我们真正开始之前,有一些先决条件和前期步骤。本指南要求您安装Node.js并熟悉终端。
-
创建项目文件夹并安装npm。我们将创建myproject文件夹,并使用-y参数初始化npm,以避免它向我们提出所有交互式问题。
mkdir my-project && cd my-project npm init -y -
安装Webpack。接下来,我们需要安装Webpack开发依赖项:
Webpack核心的Webpack、webpackcli,以便我们可以从终端运行Webpack命令,以及Webpack-dev服务器,以便我们能够运行本地开发服务器。我们使用--save-dev来表示这些依赖关系仅用于开发,而不用于生产。npm i --save-dev webpack webpack-cli webpack-dev-server -
安装Bootstrap。现在我们可以安装Bootstrap了。我们还将安装Popper,因为我们的下拉菜单、弹出窗口和工具提示依赖于它来定位。如果您不打算使用这些组件,可以在这里省略Popper。
npm i --save bootstrap @popperjs/core -
安装其他依赖项。除了Webpack和Bootstrap,我们还需要一些依赖项来正确导入Bootstrap的CSS和JS并将其与Webpack绑定。其中包括Sass、一些加载器和Autoprefixer。
npm i --save-dev autoprefixer css-loader postcss-loader sass sass-loader style-loader
现在我们已经安装了所有必要的依赖项,我们可以开始创建项目文件并导入Bootstrap。
项目结构
我们已经创建了my-project文件夹并初始化了 npm。现在我们还将创建我们的src和dist文件夹来完善项目结构。从 运行以下my-project命令,或手动创建如下所示的文件夹和文件结构。
mkdir {dist,src,src/js,src/scss}
touch dist/index.html src/js/main.js src/scss/styles.scss webpack.config.js
完成后,您的完整项目应如下所示::
my-project/
├── dist/
│ └── index.html
├── src/
│ ├── js/
│ │ └── main.js
│ └── scss/
│ └── styles.scss
├── package-lock.json
├── package.json
└── webpack.config.js
在这一点上,一切都在正确的地方,但 Webpack 不会工作,因为我们还没有填写我们的webpack.config.js。
配置 Webpack
安装依赖项并为我们开始编码准备好项目文件夹后,我们现在可以配置 Webpack 并在本地运行我们的项目。
-
webpack.config.js在你的编辑器中打开。由于它是空白的,我们需要向其中添加一些样板配置,以便我们可以启动我们的服务器。这部分配置告诉 Webpack 在哪里寻找我们项目的 JavaScript,在哪里将编译后的代码输出到 (dist),以及开发服务器应该如何表现(从dist文件夹中拉取热重载)。const path = require('path') module.exports = { entry: './src/js/main.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist') }, devServer: { static: path.resolve(__dirname, 'dist'), port: 8080, hot: true } } -
接下来我们填写我们的
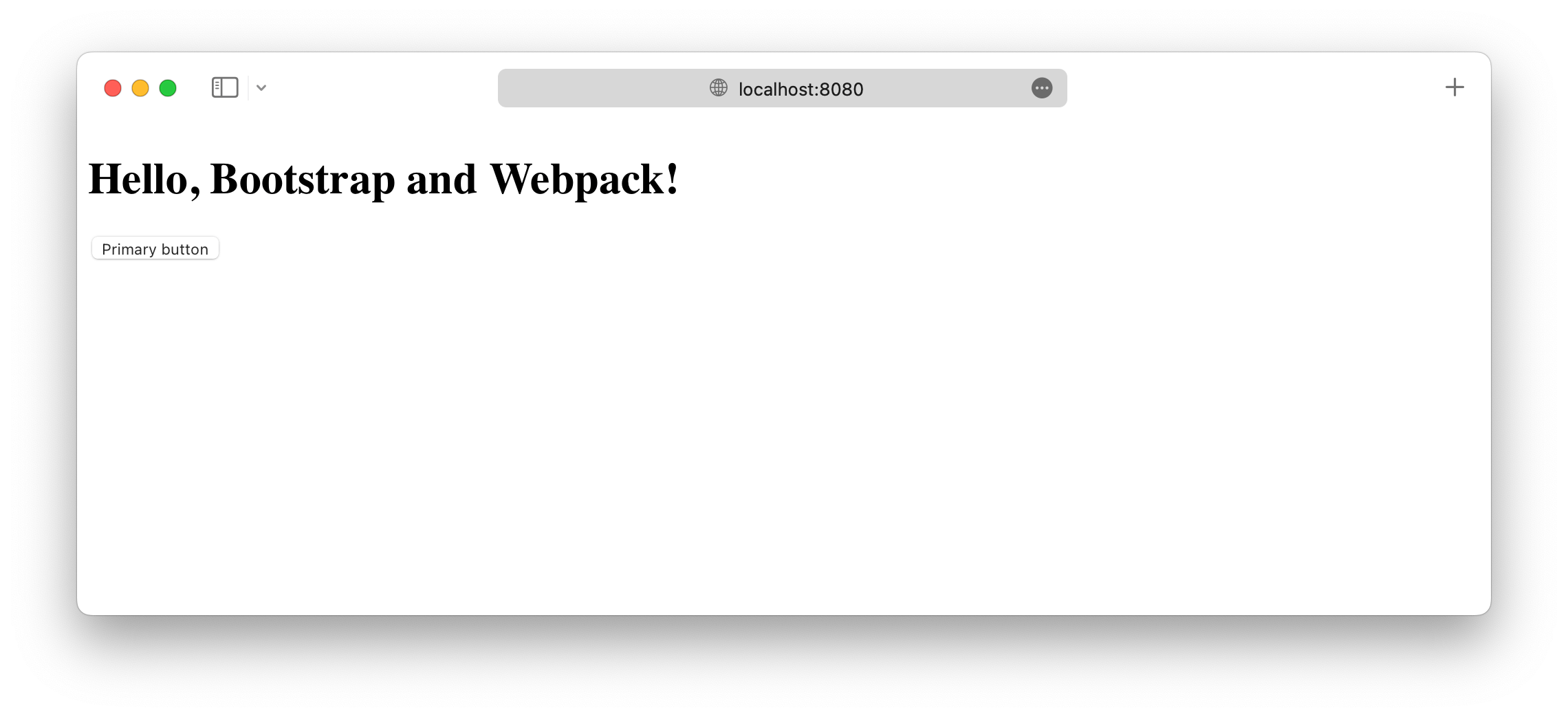
dist/index.html. 这是 Webpack 将在浏览器中加载的 HTML 页面,以利用我们将在后续步骤中添加的捆绑 CSS 和 JS。在我们这样做之前,我们必须给它一些东西来渲染并包含output上一步中的 JS。<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap w/ Webpack</title> </head> <body> <div class="container py-4 px-3 mx-auto"> <h1>Hello, Bootstrap and Webpack!</h1> <button class="btn btn-primary">Primary button</button> </div> <script src="./main.js"></script> </body> </html>在
div class="container"我们在这里使用和包含了一些 Bootstrap 样式,<button>这样我们就可以看到 Webpack 何时加载 Bootstrap 的 CSS。 -
现在我们需要一个 npm 脚本来运行 Webpack。打开
package.json并添加start如下所示的脚本(您应该已经有了测试脚本)。我们将使用这个脚本来启动我们本地的 Webpack 开发服务器。{ // ... "scripts": { "start": "webpack serve --mode development", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
最后,我们可以启动 Webpack。从
my-project终端的文件夹中,运行新添加的 npm 脚本:npm start
在本指南的下一部分和最后一部分中,我们将设置 Webpack 加载器并导入所有 Bootstrap 的 CSS 和 JavaScript。
导入引导程序
将 Bootstrap 导入 Webpack 需要我们在第一节中安装的加载器。我们已经使用 npm 安装它们,但现在需要配置 Webpack 才能使用它们。
-
在
webpack.config.js. 您的配置文件现已完成,应该与下面的代码片段匹配。这里唯一的新部分是module部分。const path = require('path') module.exports = { entry: './src/js/main.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist') }, devServer: { static: path.resolve(__dirname, 'dist'), port: 8080, hot: true }, module: { rules: [ { test: /\.(scss)$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader' }, { loader: 'postcss-loader', options: { postcssOptions: { plugins: () => [ require('autoprefixer') ] } } }, { loader: 'sass-loader' } ] } ] } }这里回顾一下为什么我们需要所有这些加载器。
style-loader将 CSS 注入到HTML 页面的<style>元素中,有助于使用和,是 Autoprefixer 所必需的,并允许我们使用 Sass。<head>css-loader@importurl()postcss-loadersass-loader -
现在,让我们导入 Bootstrap 的 CSS。添加以下内容以
src/scss/styles.scss导入所有 Bootstrap 的源 Sass。// Import all of Bootstrap's CSS @import "~bootstrap/scss/bootstrap";You can also import our stylesheets individually if you want. Read our Sass import docs for details.
-
接下来我们加载 CSS 并导入 Bootstrap 的 JavaScript。添加以下内容以
src/js/main.js加载 CSS 并导入 Bootstrap 的所有 JS。Popper 将通过 Bootstrap 自动导入。// Import our custom CSS import '../scss/styles.scss' // Import all of Bootstrap's JS import * as bootstrap from 'bootstrap'您还可以根据需要单独导入 JavaScript 插件,以减小捆绑包的大小:
import Alert from 'bootstrap/js/dist/alert' // or, specify which plugins you need: import { Tooltip, Toast, Popover } from 'bootstrap'阅读我们的 JavaScript 文档,了解有关如何使用 Bootstrap 插件的更多信息。
-
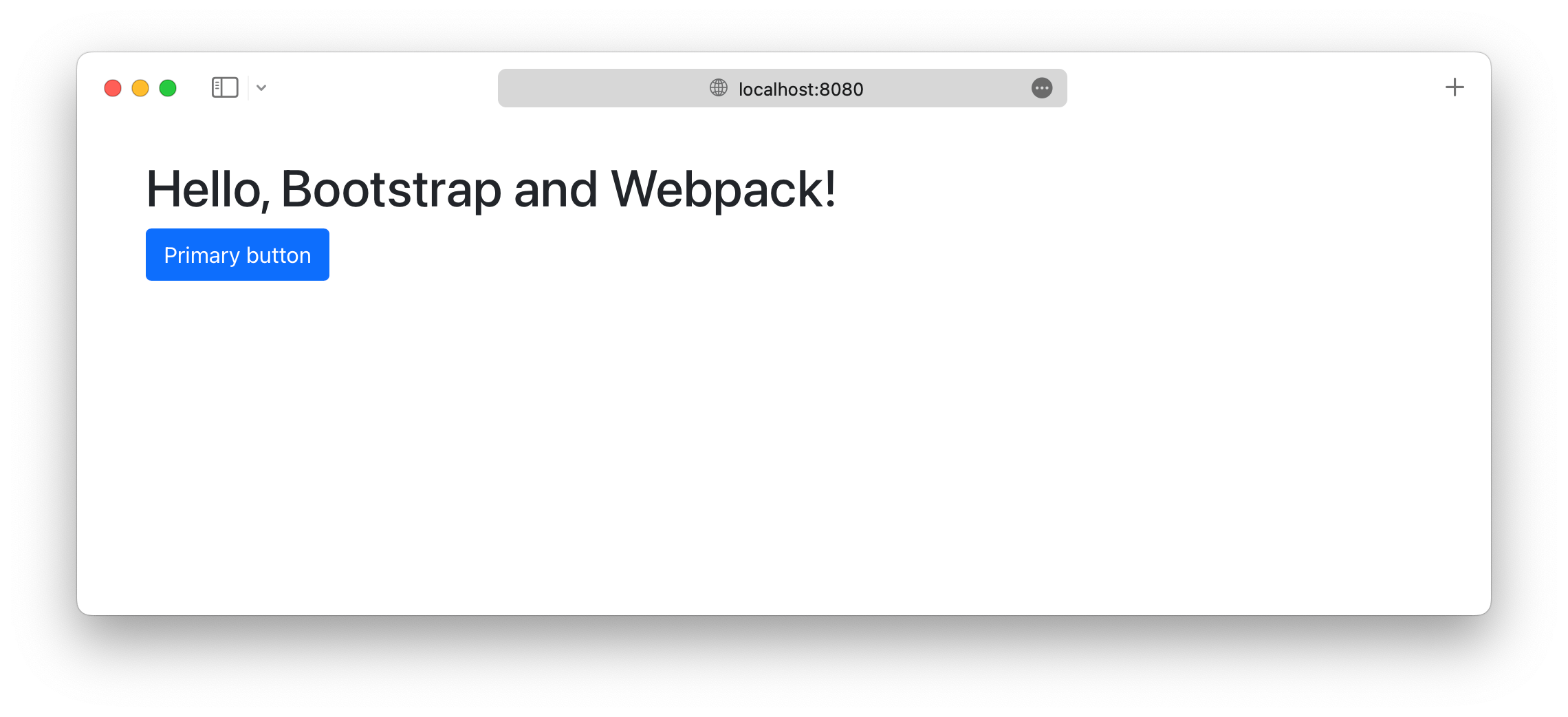
你完成了!🎉 Bootstrap 的源代码 Sass 和 JS 完全加载后,您的本地开发服务器现在应该如下所示。

现在您可以开始添加您想要使用的任何 Bootstrap 组件。请务必查看完整的 Webpack 示例项目,了解如何包含额外的自定义 Sass 并通过仅导入您需要的 Bootstrap CSS 和 JS 部分来优化您的构建。
生产优化
根据您的设置,您可能希望实施一些对在生产环境中运行项目有用的额外安全性和速度优化。请注意,这些优化并未应用于Webpack 示例项目,需要您自行实施。
提取 CSS
我们上面的style-loader配置方便地将 CSS 发送到 bundle 中,这样dist/index.html就不需要手动加载 CSS 文件了。但是,此方法可能不适用于严格的内容安全策略,并且由于包大小过大,它可能成为应用程序中的瓶颈。
我们上面的style-loader配置方便地将 CSS 发送到 bundle 中,这样dist/index.html就不需要手动加载 CSS 文件了。但是,此方法可能不适用于严格的内容安全策略,并且由于包大小过大,它可能成为应用程序中的瓶颈。
首先,安装插件::
npm install --save-dev mini-css-extract-plugin
然后在 Webpack 配置中实例化并使用该插件::
--- a/webpack/webpack.config.js
+++ b/webpack/webpack.config.js
@@ -1,8 +1,10 @@
+const miniCssExtractPlugin = require('mini-css-extract-plugin')
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/js/main.js',
+ plugins: [new miniCssExtractPlugin()],
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist"),
@@ -18,8 +20,8 @@ module.exports = {
test: /\.(scss)$/,
use: [
{
- // Adds CSS to the DOM by injecting a `<style>` tag
- loader: 'style-loader'
+ // Extracts CSS for each JS file that includes CSS
+ loader: miniCssExtractPlugin.loader
},
{
再次运行npm run build后,会出现一个新的文件dist/main.css,里面会包含所有导入的CSS src/js/main.js。如果您dist/index.html现在在浏览器中查看,样式将会丢失,因为它现在位于dist/main.css. 您可以像这样包含生成的 CSS dist/index.html:
--- a/webpack/dist/index.html
+++ b/webpack/dist/index.html
@@ -3,6 +3,7 @@
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
+ <link rel="stylesheet" href="./main.css">
<title>Bootstrap w/ Webpack</title>
</head>
<body>
提取 SVG 文件
Bootstrap 的 CSS 包括通过内联URI对 SVG 文件的多个引用。如果您为阻止图像 URI 的项目定义内容安全策略data:,则不会加载这些 SVG 文件。您可以通过使用 Webpack 的资产模块功能提取内联 SVG 文件来解决这个问题。
配置 Webpack 以提取内联 SVG 文件,如下所示::
--- a/webpack/webpack.config.js
+++ b/webpack/webpack.config.js
@@ -16,6 +16,14 @@ module.exports = {
},
module: {
rules: [
+ {
+ mimetype: 'image/svg+xml',
+ scheme: 'data',
+ type: 'asset/resource',
+ generator: {
+ filename: 'icons/[hash].svg'
+ }
+ },
{
test: /\.(scss)$/,
use: [
再次运行npm run build后,您会发现 SVG 文件被提取到dist/iconsCSS 中并从中正确引用。
在这里看到错误或过时的东西?请在 GitHub 上打开一个问题。需要帮助进行故障排除?在 GitHub 上搜索或发起讨论。